
暮れも押し迫って来て、本当なら「年賀状」を仕上げたり
しないといけないのですが・・表裏印刷し終えて置いたまま
まだ仕上げが終わってません(笑)何だかまだその気分じゃ
なくて・・代わりにこんなことをしてました(*゜.゜)ゞ
カテゴリーのツリー表示に挑戦・・ということで・・やり方
は↓の2つのサイト様にお世話になりました(^^)そのまま
のやり方で上手く行きましたです。どうもありがとうございま
した<(_ _)> 忘れるといけないので、メモしておきます。
Movable Type備忘録
MovableTypeのカテゴリ一覧などをツリー表示する
小粋空間
サイドメニューのツリー化スクリプト(改)

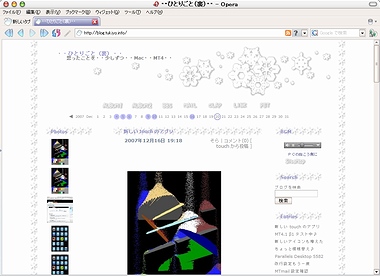
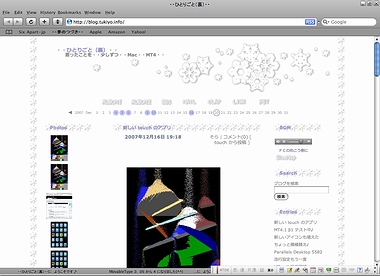
Blog のヘッダー部分の背景を・・すみれから雪の模様
にしてみましたです。雪の模様は絵フォントをDLさ
せてもらって使ってます。フリーのフォントで・・今
の季節にぴったりですねー(^^)あとは、すみれの
画像にも使っていた水滴(・・に見えるかな・・笑)
をちょこっと足してみましたです。
この絵フォントは touch のアイコン作りにも使えそう
です・・良かったっ(^^)

このところ Mac 関連のエントリが多くてサブタイトル
も変更かなぁ・・とか思っている今日この頃。久々の
MT4関連のエントリですが、このプラグイン素っ晴
らしいです♪
昨日、お仕事から帰ってから・・DLして設定させて
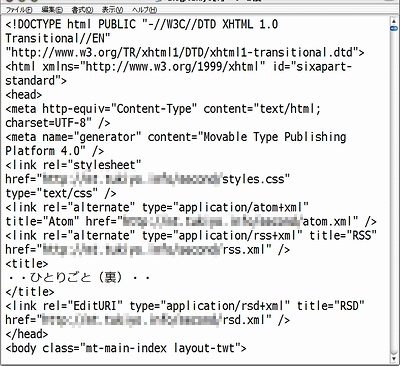
いただきましたです(^^) 以前からソースを表示させた
時に「空白(余白??)」が多いのが気になってた
のですが・・すっきりしました。気分もすっきり(笑)
壱さま、どうもありがとうございます♪
The blog of H.Fujimoto
余分なホワイトスペースを削除するプラグイン
テンプレートのいろんな所に使って、空白がなくなって
行く様子は爽快そのもの・・(⌒▽⌒)アハハ!

buid 5158 が出たのが9月7日で??・・4日で
buid 5160 が出たということは・・おっきなバグ
あったですか???(笑)そんな風にも思ってしま
う今回のアップデートですが、いつもの様にDL
インストールは問題なく終了しましたです(^^)
でも、何だか・・おかしい・・。前回からこの
Blog を表示させると必ずエラーが表示される。
「プラグインが・・。」ん??なんのことかな・・
出てたエラーの文章はもうエラーが改善されたので
忘れてしまったですが・・どうも付けてたBGMを
iTunes と WindowsMediaPlayer のどっちが
演奏するかで・・もめてた模様(笑)build 5158
にアップする前に iTunes のアップデートがあった
時に iTunes の方に関連付けされてしまった様で
それを WindowsMediaPlayer がデフォルトのプ
レーヤーになるようにしたら直りましたです♪











 RSS
RSS

Comments
そら [12/30 11:21]
◆ ちょっと困ったー
たけし [12/25 09:23]
◆ 京都に行ってました
たけし [11/27 16:39]
◆ ZEROProxy 成功♪
たけし [11/12 09:30]
◆ ZEROProxy 成功♪
そら [11/10 19:00]
◆ ZEROProxy 成功♪
たけし [11/10 09:17]
◆ やっと出荷・・ふぅ
たけし [09/29 09:47]