
噂の Apple Tablet ですが iPad という名前で発表されましたね・・
すぐの販売でないので・・まだしばらく悩めそうですが・・(^o^)
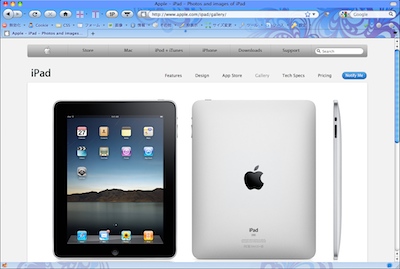
WiFi 版(3種類)WiFi+3G 版(3種類)で、9.7 インチ 680 g・・
軽くてお安いのが出ましたぁ〜って感じです(笑)
WiFi 版のどれ買おうかな・・♪(/゜)/ ̄ハィ♪ 32 GB?64GB??
旅行に持って行く時の MacBook の代わりになってくれますかね〜
ん・・Kindle よりは良いと思うですよ(爆)
旅行時の自分の WiFi 環境はどうなん??とか・・考えてみたりして
ますね。画像は、アメリカの Apple サイトのキャプチャ画像です。

↑ Badge 画像です。(大きさが分かりやすい様に縁取りしてます。)
















 RSS
RSS




コメント[5]
こんばんわ!
いつも楽しみに見させて頂いてます!
初めてコメントさせて頂くのですが、以前の記事で
2009年8月20日でステータスバーのバッテリー数字%
の色を変えてますが、違うテーマからplistを持って
きてると書いてありましたけど…その方法しかない
のでしょうか???
色を変えたくてしょうがないんですが…
調べてもヒットしなくて…
もしその方法が一番楽なのであればお使いの
plistをアップして頂けないでしょうか??
お時間がある時で構いませんのでアップして
頂けたら嬉しいです。。
Posted by wawa at 2010年1月30日 01:52 | 返信
コメント、ありがとうございます♪
http://blog.tukiyo.info/2009/08/post-342.html
↑ この記事でしょうかね〜(^^)記事の最後に書いてる
と思いますが・・Battery の色変更は Cydia でDLした
Battery Control(今は 1.1.0 だと思います・・)で
変更してます。以前は有料だったと思うのですが・・
今は無料かも・・。Battery Control をインストール
したら「設定」のところに Battry Control の項目が
追加されますので・・そこからいろいろ変更してみて
ください(^^)
Posted by そら at 2010年1月30日 08:54 | 返信
at 2010年1月30日 08:54 | 返信
なんと…あっさりできました!
ありがとうございます。
もう一つ聞きたいのですがメールが来たり
AppStore にアップグレードのアプリがあると
Badgeと数字が表示されと思いますが、Badgeに
対して表示される数字が何か上気味なんです!
多分これが標準だと思うんです!
ただそらさんの記事のホームスクリーンを
見てるとBadgeの中の数字がど真ん中
なんですよね??
何設定で変えてるのでしょうか??
Posted by wawa at 2010年1月30日 14:03 | 返信
↑ の記事の追記部分に・・Badge 画像の比較したのを
載せておきますが、設定は変更せずにBadge の画像を
少し楕円形か楕円の縦の長さを直径にした円形にすると
・・数字が真ん中にある様に見えます(^^) (画像左が
デフォルトで右が私が作ったものですが・・。)
Posted by そら at 2010年1月30日 21:22 | 返信
at 2010年1月30日 21:22 | 返信
そういう事なんですね!
分かり易い説明ありがとうございます!!
Badge画像を比較しながら新しい
Badgeを作りたいと思います、
ありがとうございました。。
これからも楽しく見させて頂きます!
Posted by wawa at 2010年1月31日 01:30 | 返信
コメントお願いします(^^)