実際には Iconoclasm と Shrink の併用です・・。(Shrink で・・
アイコンの大きさは80%にしてます・・)Iconoclasm は各ホー
ム画面のアイコンの配置をそれぞれ個別に設定出来ます(^.^)
レイアウトを指定するのは「設定」のIconoclasm のところからで
すね〜 で、自分で作ったレイアウトを適応することも出来ますね。
Iconoclasm のレイアウトは WinterBoard の Theme フォルダと同
じ Library の中・・Iconoclasm/Layouts フォルダに plist ファイル
として保存されてます。
で・・1ページ目は dBar[One] 風の画面で 5 x 5 icon layout に・・
2ページ目・3ページ目は 5 x 6 icon layout (Wallpaper は別に指定
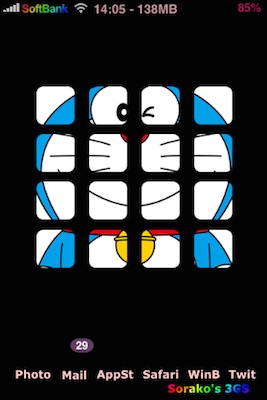
4ページ目は・・ドラえもんアプリを並べて置いて・・4 x 5 icon
layout でほぼ真ん中に表示される様にしてみたです。 あと Categories
各フォルダの中は 5 x 6 icon layout にしてます(^^)


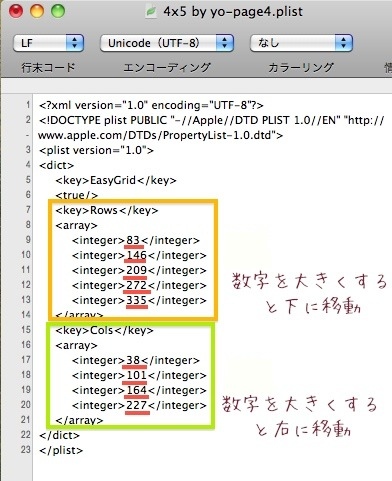
layouto.plist を 1つ・・たとえば 4ページ目のをエディタで開くと
↑ こんな感じになってます。
Iconoclasm でページごとのレイアウト変更
//////////Tweet
















 RSS
RSS




コメントお願いします(^^)