
久しぶりのアップグレードになりますね〜(^^) SummerBoard の様な
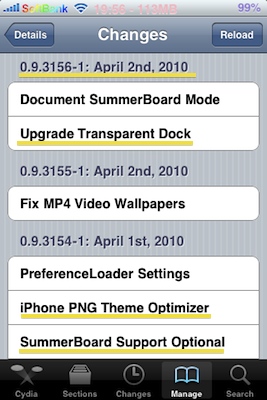
管理画面が懐かしいです・・。変更点は ↑ の画像の通りです。3度の
アップグレードがあった模様(笑)2度目には気がつきませんでした
です。最初のアップグレードで、Optimize のところをタップしたら
Dock のところが黒い画像になって、Dock はあるのだけど表示されな
い状態になったりしましたです。(再度、PCか Mac 側に保存したテ
ーマをインストールし直して適応すると・・ちゃんと元に戻りました
が・・)3度目のアップグレードでの変更点で Dock のことも書いて
あるので、その点も改善されたですね〜(確認出来ましたです。)

↓

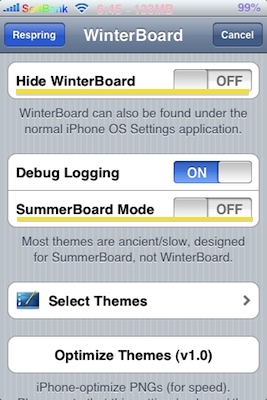
SummerBoard Mode を Off にすると・・↑ こんな感じですね(^^)
Hide WinterBoard を On にすると・・icon が消えます(笑)元に戻
すには「設定」の WinterBoard のところからになります。
WinterBoard 0.9.3156-1 にアップ♪
//////////Tweet
















 RSS
RSS




コメントお願いします(^^)