


数日前の話になるんですけど・・iOS4 の脱獄関連の記事を先に
載せてたりしたので、遅くなっちゃいました(笑)
Mac でも iWork は先日購入したばかりであんまり使ったことが
ない Pages ですが・・iWork.com なども使えるというのでちょ
っと気になって・・(笑)文書を作る方法については Apple の
サイトに詳しいビデオなどもアップされてるので置いといて・・
書き出す時やメールに添付する時に Pages PDF Word の3つの
種類のどれにするか選べますが、Word 文書にして送られて来た
文書を Office 2008 for Mac のWord などで開いてみるとレイア
ウトが崩れてます(笑)
このあたりが改善されると、もっと使いやすいだろうな〜と思い
ますが、Mac の Pages で開くとレイアウトも崩れないで修正な
ども出来ますね(^^)
今日は、1日お仕事なので・・これにて失礼いたします(笑)
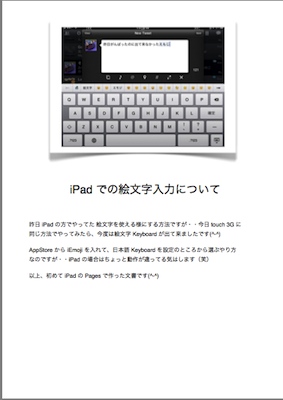
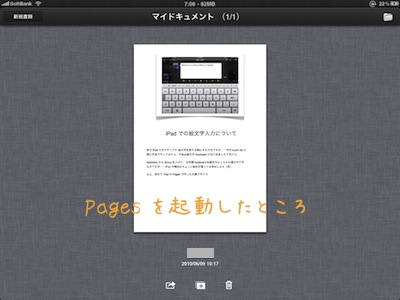
iPad の Pages 使ってみた(^^)
//////////Tweet
















 RSS
RSS




コメントお願いします(^^)