

Cydia の App で・・ひとりぶろぐのもやしさん作のアプリです(^^)先日
iPad 用に作られて、昨日 iOS 4.0.1 対応にアップグレードされたので・・
早速 3GS にインストールしてみましたです(^^) iPhone 4 が脱獄出来る
様になったら そちらでも使えるんじゃないかなとのことです。



WinterBoard でアイコンを変更してたり iBlank を使ったりしてますが
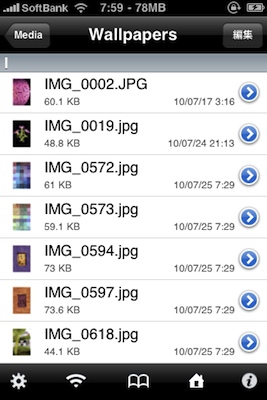
難なく使えます(^^) 今のアイコンに合わせて・・紫〜ピンク系の壁紙を
何枚か用意してみましたです。ipg だけ使えます。(png は不可)

壁紙用の画像を入れるフォルダは /var/mobile/Media/Wallpapers にな
ります。壁紙変更用のいろいろな設定は「設定」で・・。
で・・昨日 iFile で iFile の「設定」のところを見たら・・黒いまま何も
表示されず??だったのですが・・こちらは今朝の iFile の作者さんの
Tweet でアップデートで対応するとのことでした。
WallpaperAutoChanger アップグレード♪
//////////Tweet
















 RSS
RSS




コメントお願いします(^^)