


で・・今の iPhone 4 の Home 画面がこちらです(^ ^) Infinifolders
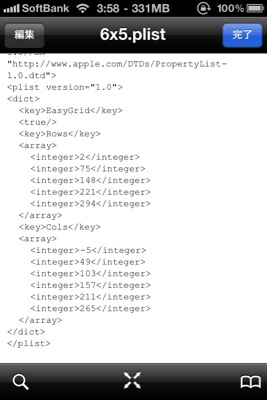
で作ったフォルダは全部2画面目に持って行き、1画面目は 横に6
個アイコンが並ぶ様に Iconoclasm の plist を編集して dBar[One]
風にしてみたです。
Categories のフォルダは全て Infinifolders に作り替えましたです。
壁紙はもやしさんの WallpaperAutoChanger を使ってます(^-^)
このエントリは・・iPad からです・・。( iPhone 4 の Screen
shot を iFile の Bluetooth 経由で iPad に取り込んで・・iPad の
Photogene でリサイズ・・笑)

今日は1日お仕事の日ですが・・お昼休みが長いので・・その時に
フォルダや Multitask 画面開けた時の背景画像を変更してみたいな
と思ってます(^^)

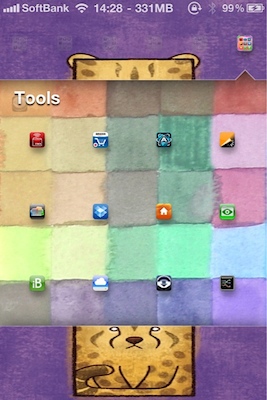
→ お昼休みに帰って来てる間に・・やってみたのがこちらです(^^)
4個のフォルダ関連の画像を作って WinterBoard で適応させてやる
とこんな感じになりますね〜 画像の大きさなどはのちほどです(笑)
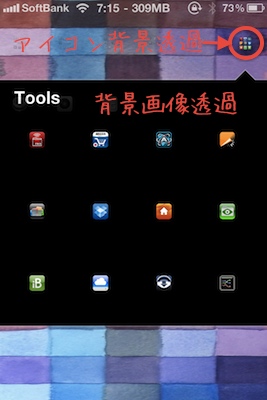
これ・・全部透過したらどうなるんでしょ・・今日(6日)はこれ
を実験したいと思ってます。フォルダアイコンの背景画像を透過し
たのはやってみたことがあって・・中に入ってる小さなアイコンだ
けが表示される様になります(^^) ん・・SoftBank のキャリアロゴ
が名前も大きさも合ってるんだけど、変更出来ない(笑)
















 RSS
RSS




コメント[2]
いつも楽しく拝見しております。
Home画面とてもおしゃれですね。
自分の好きなようにカスタマイズするのも
iPhoneの楽しみ方の1つですね。
私は知識がないので誰かが作ったテーマを
使うしかできませんが、自分でアイコンの
大きさを調節したりできるのでしょうか。
Posted by スープ at 2010年8月 5日 10:02 | 返信
スープさん、コメント どうもありがとう
ございます(^^)
Shrink というアプリが Cydia にあるの
ですが・・そのアプリを使うと、アイコン
の大きさを自由に変更することが出来ます
ので・・インストールしてみてください。
アイコンの大きさは「設定」の Shrink
の項目で設定出来ますよぉ〜(^^)
Posted by そら at 2010年8月 5日 15:29 | 返信
at 2010年8月 5日 15:29 | 返信
コメントお願いします(^^)