


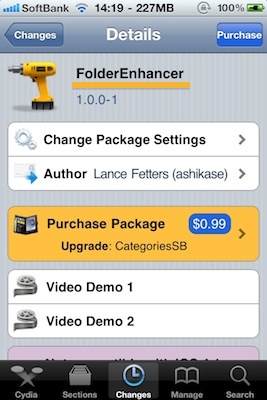
CategoriesSB と同じ作者さんによるもので・・CategoriesSB よりも
高機能( iOS 4.1 未対応)の Cydia App ですね。今なら Categories
SB を購入してる人は 0.99 ドルで購入出来ます。
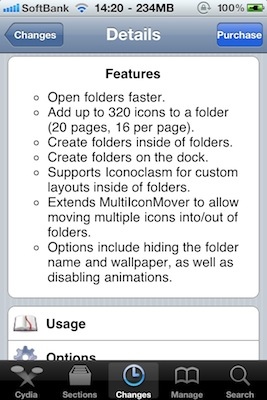
「設定」のところで色々カスタマイズ出来ます。Folder の中に Folder
を作ったり、MultiIconMover を使うことも出来ますね〜 で Shrink も
Iconoclasm もそのまま適応されるので・・とってもいい感じですね。
その後、夕方になって新しいバージョンのものが Infinifolders との関
連で出ましたが・・私の iPhone 4 については、最新のものにした方が
Folder の中で Iconoclasm が適応されずに2ページに渡ってしまった
りしたので・・FolderEnchancer を最初のものに変えて Infinifolders
を入れ直したら元通りに Iconoclasm もちゃんと適応される様になっ
たので・・しばらくこのまま様子をみたいと思います(^^)



どこかに、前のレイアウトの設定だけが残ってる様な気がしますが・・
どこを編集したらいいか分かりませんです(笑)復元したらさっぱり
するんでしょうけど、他に大きな不具合もないのでやらないし(爆)
FolderEnchancer で作った Folder の壁紙を変更してみたり・・はし
ましたです。
FolderEnhancer 出ました♪
//////////Tweet
















 RSS
RSS




コメント[3]
はじめまして。
いつもコッソリと読ませていただいてますw
私の環境では、InfiniFolderがインストールされていない
状態だと、Iconoclasmのレイアウトは列のみ適用された
のですが、アイコンは16個/ページのままでした。
infinifolders.dylibをLibrary/MobileSubstrate/DynamicLibraries
にコピー後RespringでIconoclasmのレイアウトが適用されました。
休憩時間も終わりに近づいたので、最後のプログラムのコーディング
に戻りますか・・・
乱文失礼いたしましたw
Posted by tak@ at 2010年10月 2日 00:52 | 返信
tak@ さん、コメント どうもありがとう
ございました♪解決策も具体的に書いて
もらって・・本当にありがとうございます(^^)
さっそくやってみて・・結果など、また
↑ の記事に追記しますね〜
Posted by そら at 2010年10月 2日 05:20 | 返信
at 2010年10月 2日 05:20 | 返信
やってみました(^^)
ちゃんと・・FolderEnhancer を upgrade
しても Infinifolders があった時と同じ
様にアイコンが並ぶ様になったです。
↑の記事に追記・・の予定でしたが・・
新しい記事にしたいと思います♪ どうも
ありがとうございました(^J^)
Posted by そら at 2010年10月 2日 05:36 | 返信
at 2010年10月 2日 05:36 | 返信
コメントお願いします(^^)