


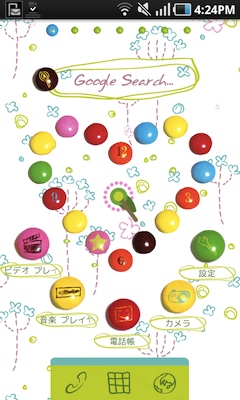
ドコモが出してる GALAXY S 専用のきせかえツールがとっても
かわいいので・・替えてみたですが・・(笑)アイコンも自由
に配置出来ますね〜
Android マーケットで theme factory で検索をかけると出て
来ます。マーブルというアプリですね(^<^)家では Wi-Fi ば
かりなので・・一応、パケホーダイダブルには入ってますが
ほとんどパケット使ってません(笑)
<11月20日 朝 追記分>
ん・・しばらく使っていたのですが、なんだかもっさり・・きせかえ
を入れる前と比べると確実に Home 画面をタッチした時の操作など
が重くなったので・・残念でしたが元に戻しましたです(笑)なんで
だろう・・私だけなのかな〜??
ケースが届くのは今日の予定・・(^^) どんな具合になるのやら(笑)
(ビザビで注文したですね・・メール便で届きます。)
<12月1日 2時45分 追記分>

こんな感じです(^^) 「設定」→「画面設定」→「省エネモード」の
チェックを外すと・・少しスムーズに動く様にはなりますね。
















 RSS
RSS




コメント[4]
はじめまして。
先日Galaxy sを購入いたしまして
いろいろカスタマイズしています。
こちらのブログを参考にさせていただいております。
ありがとうございます。
こちらでマーブルのキセカエがとても可愛かったので
さっそくDLいたしましたが
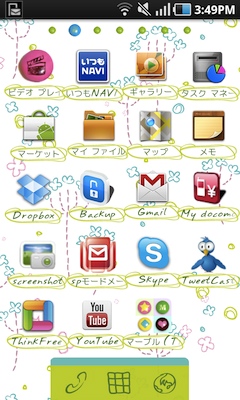
アイコンを並べて表示する壁紙にしたいのですが
ハートの時計になってしまい、切り替えの仕方が
わかりません。
それから11/20の記事の白い布地のような壁紙は
どちらでDLされたのですか?
ずうずうしく質問ばかりですみません。
ご教授いただけないでしょうか。よろしくお願いします。
Posted by sumomo at 2010年11月29日 15:50 | 返信
sumomo さん、コメントありがとうございました♪
で・・簡単に説明出来る方からお返事を・・。
Android マーケットで、Nexus Revamped Pro と
いうのを探してもらうと・・出て来ると思いますが(^^)
背景やいろんな項目を設定することが出来ます。
で・・その中にいくつか入ってる壁紙画像の1つです。
(名前は Sepia Tone)
Posted by そら at 2010年11月30日 15:07 | 返信
at 2010年11月30日 15:07 | 返信
早速マーケットに行ってみました。
有料アプリなんですね。カードを持っていないので
残念ですが入手することができませんでした(^_^;)
ご教授ありがとうございました。
Posted by sumomo at 2010年11月30日 22:28 | 返信
もう1つの方のお返事なのですが・・↑のエントリ
の2番目の画像の様にする方法でいいのでしょうか?
2番目の画像の様にする方法は・・追記の部分に
画像を1枚追加しておきますので・・それで分かる
と思います(^^) もし質問と違ってるようなら・・
またコメントください♪
Posted by そら at 2010年12月 1日 02:41 | 返信
at 2010年12月 1日 02:41 | 返信
コメントお願いします(^^)