

FolderEnhancer 1.5.0-1 が iOS 5 に対応しましたです(^^) 同じく
iOS 5 に対応した Folder Icons と一緒に使うと面白いことが出来そ
うなんですけど(笑)Icon 作り、始めようかな〜


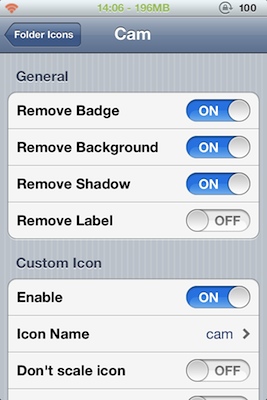
Folder Icons で自作した icon を Folder の icon に設定すると・・
こんな感じになりますね(^^) Shrink が iOS 5 に対応するまでこれ
で行ってみます♪
<10月23日 19時16分 追記分>

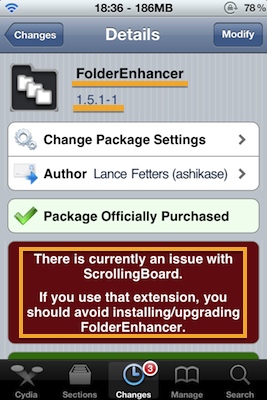
夕方 FolderEnhancer は 1.5.1-1 に upgrade されましたです。
・・・・・・・・・・↓
<10月24日 7時41分 追記分>

再び upgrade がありましたが・・ScrollingBoard の不具合はそのまま
の様です。(screenshot 昨日の upgrade 分も一緒に up しましたです。)
<10月25日 6時1分 追記分>

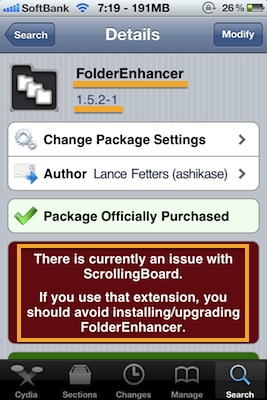
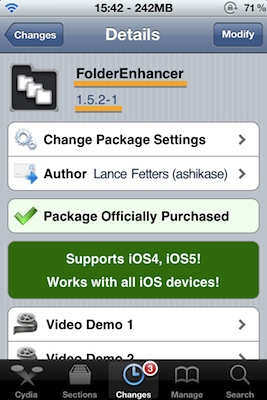
昨日の午後になって・・1.5.2-1 の ScrollingBoard の注意書きがなく
なってるのに気付きましたです。いつ頃変わったのか分かりませんが
午後には ScrollingBoard 対応した・・ということなのかな??(笑)
ScrollingBoard は結局使わず・・で分からないですけど・・。
朝になって ScrollingBoard の方も upgrade があった様ですね〜
FolderEnhancer・・iOS 5 に対応♪
//////////Tweet
















 RSS
RSS




コメント[4]
はじめまして。
いつも楽しみに拝見させて貰っています。
FolderEnhancer(1.5.1-1)はScrollingboardを
インストールしていると不具合が発生します。
例えばSafariを開いた瞬間に再起動します。
再起動→Safemode→再起動の連続なので、次の
アップデートを待っているところです。
Posted by 小肥羊 at 2011年10月23日 22:28 | 返信
小肥羊さん、おはようございます♪
コメント どうもありがとうございました。
ScrollingBoard 使ってなかったもので・・
何も説明せずに、エントリしちゃって(^^ゞ
朝になって screenshot 追加させてもらったです。
また upgrade がありましたが、ScrollingBoard
の件はまだそのままみたいですね〜
Posted by そら at 2011年10月24日 07:48 | 返信
at 2011年10月24日 07:48 | 返信
1年前くらいにコメントした時もFolderEnhancer
だったような気もしますが・・・
ScrollingBoardをインストールした状態で1.5.2-1に
バージョンアップしてみましたが、とりあえず正常に
動作しているように思います。
そらさんのiDevice、Mac等の所有台数が気になる今日この頃(笑)
Posted by tak@ at 2011年10月24日 23:22 | 返信
tak@ さん、おはようございます♪
FolderEnhancer の 1.5.2-1 ですが・・↑ の
screenshot の様に ScrollingBoard についての
注意書きがあるものと、ないものの2種類存在
します(^^) いつそのように変わったのかな〜
を調べてる内に疲れて寝ちゃいましたが・・。
もしかしたら、同じバージョンで注意書きだけ
無くなったかも・・(笑)あとで注意書きが
ない screenshot も追加しておきますね〜
> そらさんのiDevice、Mac等の所有台数が
気になる今日この頃(笑)
そうなんですよね〜 Profile のページを変更
しなきゃ・・と思いながら、そのままになって
ますが・・。
iDevice だけで言うと・・新しいものから・・
iPhone 4S(SIM Lock Free 白)
iPhone 4(SIM Lock Free 白)
iPhone 4(SoftBank 黒)
iPhone 3GS(SoftBank)
iPhone 3G(SoftBank もう出番はないかも)
iPad 2(WiFi+3G SIM Lock Free 白)
iPad 2(WiFi+3G SoftBank 白 キャンペーンで)
iPad(WiFi+3G SoftBank)
iPod touch 4G
iPod touch 3G
iPod touch 1G(こちらも、もう出番ないかも)
新しいものが出たら、古いのを手放す方もいらっ
しゃいますが・・私は置いておく主義なので(爆)
SoftBank と契約中なのは iPhone 4 iPad
iPad 2(キャンペーン WiFi のみで使用中)の
3台だけです(笑)
Posted by そら at 2011年10月25日 05:54 | 返信
at 2011年10月25日 05:54 | 返信
コメントお願いします(^^)