

4G や iPad 2 の脱獄が待っても・待っても来ないので・・その間に
ちょっとカスタマイズしてみたです(笑)といっても、面倒なので
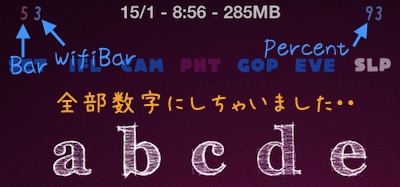
Bar や WifiBar や Battery の Percent 表示の画像を全部数字に変
更してみたです。takamii さん、どうもありがとうございます♪
Shared@2x.artwork の中の画像を変更するのですが・・詳しいこ
とはめんどいので省きます(笑)Home 画面の場合だとこれで充分
ですね〜 % の画像は透過画像にしたです。
自分のための・・(._.)φ
<Bar ....Shared@2x.artwork 内>
WhiteOnBlackEtch_0_Bars@2x.png.... 38 x 40 pix
WhiteOnBlackEtch_1_Bars@2x.png.... 38 x 40 pix
WhiteOnBlackEtch_2_Bars@2x.png.... 38 x 40 pix
WhiteOnBlackEtch_3_Bars@2x.png.... 38 x 40 pix
WhiteOnBlackEtch_4_Bars@2x.png.... 38 x 40 pix
WhiteOnBlackEtch_5_Bars@2x.png.... 38 x 40 pix
<WifiBar ....Shared@2x.artwork 内>
WhiteOnBlackEtch_0_WifiBars@2x.png.... 40 x 40 pix
WhiteOnBlackEtch_1_WifiBars@2x.png.... 40 x 40 pix
WhiteOnBlackEtch_2_WifiBars@2x.png.... 40 x 40 pix
WhiteOnBlackEtch_3_WifiBars@2x.png.... 40 x 40 pix
<Battery Percent ....Shared@2x.artwork 内>
WhiteOnBlackEtch_Percent_%@2x.png.... 24 x 40 pix
WhiteOnBlackEtch_Percent_0@2x.png.... 16 x 40 pix
WhiteOnBlackEtch_Percent_1@2x.png.... 10 x 40 pix
WhiteOnBlackEtch_Percent_2@2x.png.... 14 x 40 pix
WhiteOnBlackEtch_Percent_3@2x.png.... 14 x 40 pix
WhiteOnBlackEtch_Percent_4@2x.png.... 16 x 40 pix
WhiteOnBlackEtch_Percent_5@2x.png.... 14 x 40 pix
WhiteOnBlackEtch_Percent_6@2x.png.... 14 x 40 pix
WhiteOnBlackEtch_Percent_7@2x.png.... 14 x 40 pix
WhiteOnBlackEtch_Percent_8@2x.png.... 14 x 40 pix
WhiteOnBlackEtch_Percent_9@2x.png.... 14 x 40 pix
WhiteOnBlackEtch_PercentLow_%@2x.png.... 24 x 40 pix
WhiteOnBlackEtch_PercentLow_0@2x.png.... 16 x 40 pix
WhiteOnBlackEtch_PercentLow_1@2x.png.... 10 x 40 pix
WhiteOnBlackEtch_PercentLow_2@2x.png.... 14 x 40 pix
WhiteOnBlackEtch_PercentLow_3@2x.png.... 14 x 40 pix
WhiteOnBlackEtch_PercentLow_4@2x.png.... 16 x 40 pix
WhiteOnBlackEtch_PercentLow_5@2x.png.... 14 x 40 pix
WhiteOnBlackEtch_PercentLow_6@2x.png.... 14 x 40 pix
WhiteOnBlackEtch_PercentLow_7@2x.png.... 14 x 40 pix
WhiteOnBlackEtch_PercentLow_8@2x.png.... 14 x 40 pix
WhiteOnBlackEtch_PercentLow_9@2x.png.... 14 x 40 pix
iPhone 4 の Status Bar 部分をカスタマイズ(^^)
//////////Tweet
















 RSS
RSS




コメントお願いします(^^)